۳ نکته برای بهبود دکمه CTA در وبسایت

قصد دارم در این مقاله در رابطه با دکمه Call To Action) CTA) صحبت کنم، اینکه چه مواردی را باید رعایت کنیم تا دکمه CTA یا فراخوان خوبی داشته باشیم.
نکته اول ( انتخاب رنگ مناسب برای دکمه)
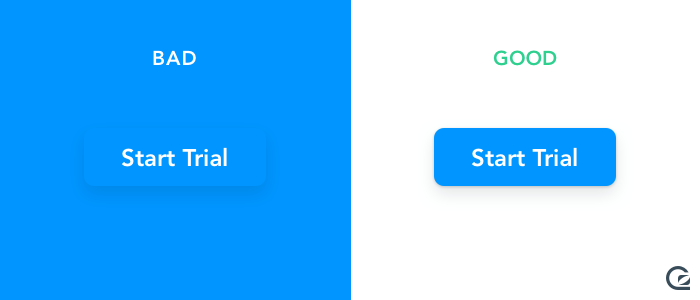
۱. اولین نکته و سادهترین نکتهای که باید در دکمه ی CTA در نظر داشت این است که رنگ دکمه ی CTA باید با رنگ پس زمینه صفحه متفاوت باشد و یک تضاد خاصی داشته باشد تا بتواند کاربر را جذب کند. معمولاً بسته به صفحه ما دکمه CTA را بزرگتر قرار میدهیم که برای کاربر جذاب باشد که روی آن کلیک کند.
روانشناسی رنگ ها در به کاربردن رنگ در دکمه ی CTA
سعی کنید از رنگهایی استفاده کنید که کاملاً با این موضوع مرتبط است. اگر میخواهید دکمه CTA داشته باشید که نکته هشدار دهنده را میخواهد بگوید سعی کنید دکمه قرمز باشد. اگر میخواهید نکته موفقیت آمیز و مثبتی را بگویید سعی کنید دکمه سبز یا آبی باشد. در مجموع اینها خیلی میتواند کمک کند.
اگر هم نمیدانید چه رنگی استفاده کنید سعی کنید A/B تست بگیرید. سعی کنید دکمه CTA را جدا از متن قرار بدهید و با یک فاصله خاصی که کاملاً دور و برش خالی باشد و کاربر بتواند روی آن کلیک کند و سعی کنید ذهن کاربر را شلوغ نکنید و دکمه را یک جای خاصی قرار بدهید که با بقیه متن و بقیه تصاویری که در صفحه وجود دارد فاصله داشته باشد.

نکته دوم (انتخاب متن برای دکمه ی CTA)
یک نکته خیلی مهم تری که وجود دارد این است که متنی که میخواهید برای دکمه های CTA قرار دهید خیلی واضح باشد و از متنهای تکراری مثل اینکه خرید کنید، کلیک کنید، دانلود کنید، استفاده نکنید! سعی کنید بیش از چند کلمه استفاده کنید و خیلی شفاف و واضح بگویید وقتی روی دکمه کلیک میشود چه اتفاقی قرار است انجام شود.
استفاده از متن به زبان کاربر در دکمه ی CTA
یک نکتهای که من خودم در بعضی از دکمههای CTA میبینم که برای خودم جذاب بود این است که از زبان کاربر صحبت شده است. مثلاً یک دکمه CTA که میخواهد به صفحه ثبت نام برود متنش این است که من میخواهم ثبت نام کنم، من میخواهم خرید کنم، من میخواهم بیشتر یاد بگیرم، من به این محصول یا سرویس علاقهمند هستم و این خیلی به نظرم جذاب تر است تا اینکه شما بگویید ثبت نام کنید، تا اینکه بگویید خرید کنید، این واژهها خیلی تکراری و نامشخص است. ولی شما وقتی واضح از زبان کاربر صحبت کنید نرخ کلیک را بالا میبرد.
به کار بردن فونت متفاوت در دکمه ی CTA
یا اینکه وقتی میخواهد روی دکمه کلیک کند و قبل از اینکه بخواهد به صفحه هدف برود، دکمه کاملاً فشرده میشود و این حس خوبی به کاربر میدهد، مخصوصا اگر این را در گوشی بخواهد تست کند. سعی کنید فونت متن دکمه از فونتی که در وبسایت به کار میبرید تفاوت داشته باشد.
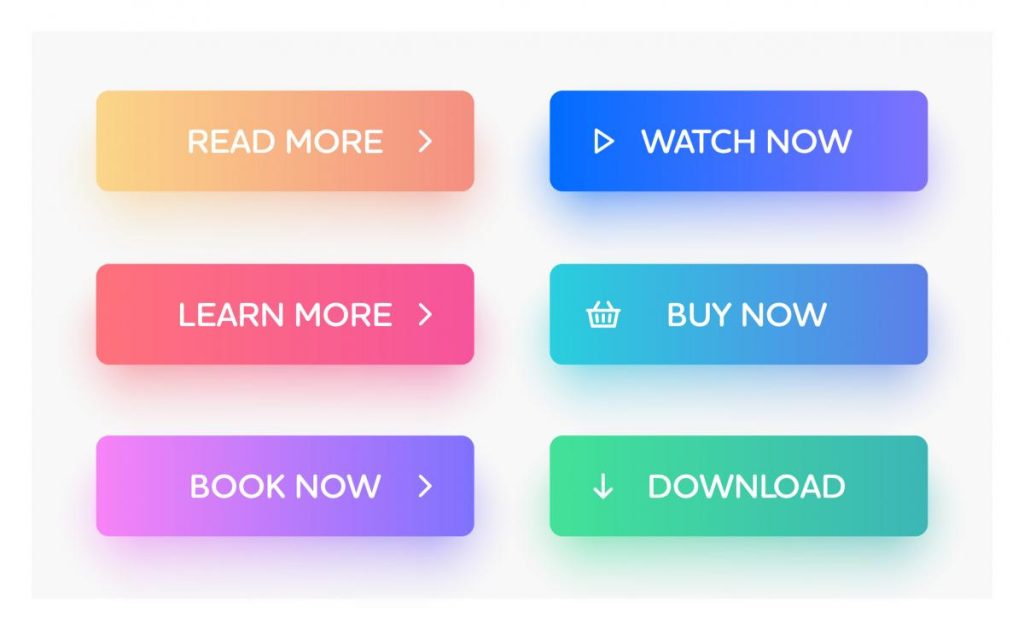
نکته سوم ( دقت در اندازه دکمه و استفاده از ایکن و موشن در دکمه ی CTA)
سعی کنید بسته به موضوع CTA از آیکونهای خاصی استفاده کنید. من ترجیح میدهم که حتماً دکمههای CTA آیکونی داشته باشند که به آن موضوع ربط داشته باشد. خیلی از مواقع حتی اگر ربط هم نداشته باشد سادهترین آیکون فلش است که میتواند تاثیر بیشتری روی نرخ کلیک بگذارد.
دادن موشن به دکمه CTA
خیلی از مواقع روی دکمهها یک سایهای هم ایجاد میکنند که باز خیلی جذاب است. خیلی از مواقع وقتی شما موس را روی آن حرکت میدهید رنگش تغییر میکند و وقتی رنگش عوض میشود برای کاربر جذاب تر میشود که کلیک کنند و این موضوع باعث افزایش نرخ کلیک میشود.
در بعضی مواقع شاید لازم باشد شما از CTA های متحرک استفاده کنید اما نه خیلی که بخواهد کاربر را اذیت کند، فقط در این حد که جابجا شود و خودش را بیشتر نشان دهد تا اینکه بگویید روی من کلیک کنید. این خیلی میتواند جذاب باشد از یک دکمه که ثابت است، البته بر اساس کار متفاوت است اما به نظرم در کل میتواند جذاب باشد.
اندازه دکمه CTA
اگر روی صفحه فرودتان چندین و چند دکمه های CTA دارید و میخواهید کاربر روی یک دکمه متمرکز باشد، سعی کنید دکمه را با اندازه خیلی بزرگتر از بقیه قرار بدهید. سعی کنید دکمه خیلی مستطیل نباشد و کمی متفاوت باشد و خیلی به دکمه واقعی شبیه باشد. دکمه به شکل بیضی شبیه باشد و گوشههای تیزی نداشته باشد و سعی کنید دکمه CTA را مستطیل نگذارید و گوشههایش خمیده باشد و واقعاً به دکمهای که در واقعیت میبینیم شبیه باشد.